Vue数据驱动表单渲染,轻松搞定form表单
form-create 是基于 Vue开发的开源项目,可快速生成 iviewUI 的表单元素。目的是节省开发人员在表单页面上耗费的时间,从而更专注于功能开发。使用 form-creae 可快速、便捷的生成日常开发中所需的各种表单。
生成器
如何优雅的创建动态生成一个 input 输入框。
内置了规则生成器,用来生成组件规则的助手方法,通过链式操作即可快速生成对应的组件规则。
json
使用 json 数据生成。可通过后端返回生成规则,进行渲染。
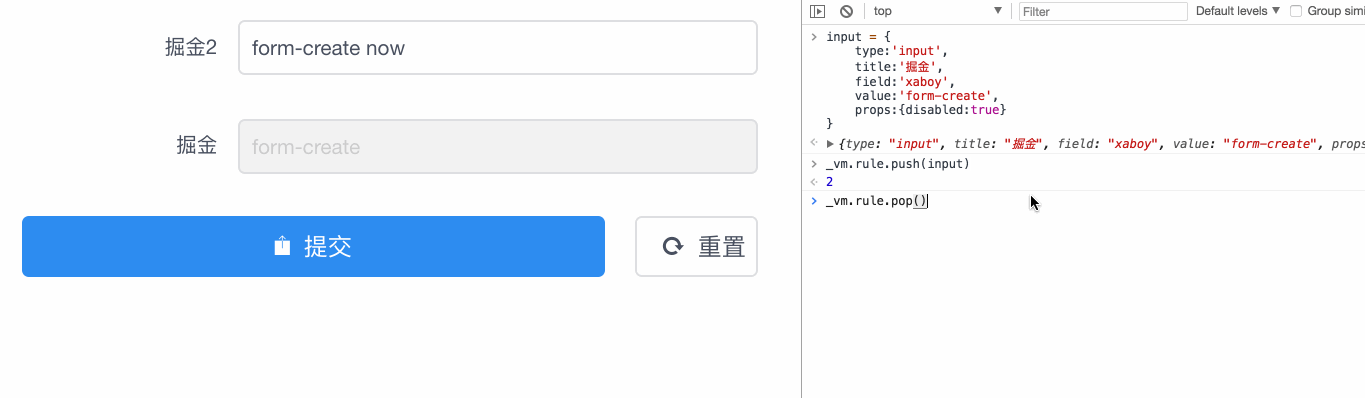
动态渲染
当生成规则发生变化时,页面也会实时更新。1.5版本新增组件缓存功能,会按需对组件进行更新,很大的提升了渲染速度和性能。

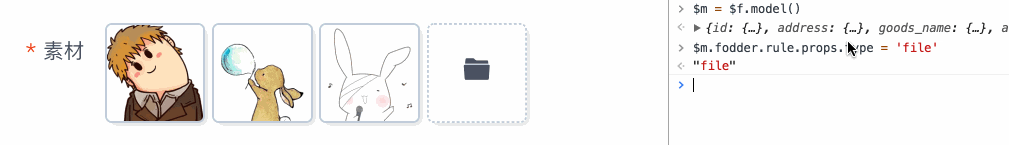
自定义组件
form-create 支持生成任意自定义组件,包括嵌套使用 form-create。
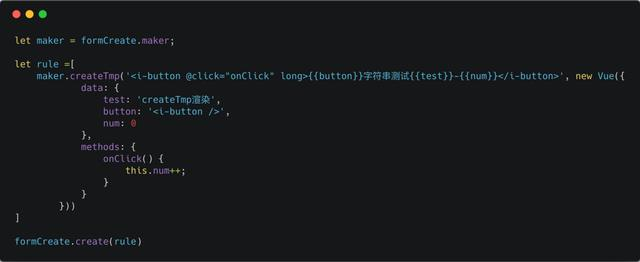
举例
在表单中生成一个 iview 按钮组件

生成 elementUI 组件 参考案例

使用自定义组件可提升表单的灵活性,也可以实现功能更复杂的表单。
源码地址
解压密码: detechn或detechn.com
免责声明
本站所有资源出自互联网收集整理,本站不参与制作,如果侵犯了您的合法权益,请联系本站我们会及时删除。
本站发布资源来源于互联网,可能存在水印或者引流等信息,请用户自行鉴别,做一个有主见和判断力的用户。
本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。


密码多少?楼主