一个满屏 品字布局 如何设计 ?
方式一
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>满屏品字布局</title>
- <style type="text/css">
- *{
- margin: 0;
- padding: 0;
- }
- html,body{
- height: 100%;/*此设置非常关键,因为默认的 body,HTML 高度为 0,所以后面设置的 div 的高度无法用百分比显示*/
- }
- .header{
- height:50%; /*此步结合 html,body 高度为 100%,解决元素相对窗口的定位问题*/
- width: 50%;
- background: #ccc;
- margin:0 auto;
- }
- .main{
- width: 100%;
- height: 50%;
- background: #ddd;
- }
- .main .left,.main .right{
- float: left;/*采用 float 方式,对元素进行左右定位*/
- width:50%;/*此步解决元素相对窗口的定位问题*/
- height:100%;/*此步解决元素相对窗口的定位问题*/
- background: yellow;
- }
- .main .right{
- background: green;
- }
- </style>
- </head>
- <body>
- <div class="header"></div>
- <div class="main">
- <div class="left"></div>
- <div class="right"></div>
- </div>
- </body>
- </html>
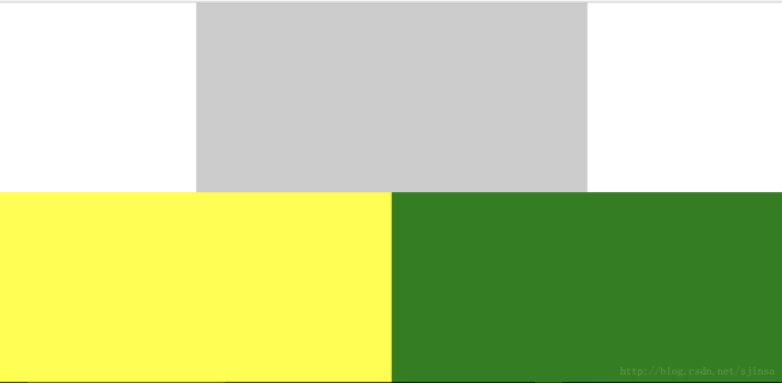
效果如下:
解压密码: detechn或detechn.com
免责声明
本站所有资源出自互联网收集整理,本站不参与制作,如果侵犯了您的合法权益,请联系本站我们会及时删除。
本站发布资源来源于互联网,可能存在水印或者引流等信息,请用户自行鉴别,做一个有主见和判断力的用户。
本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。

